Anatomy of the Editor
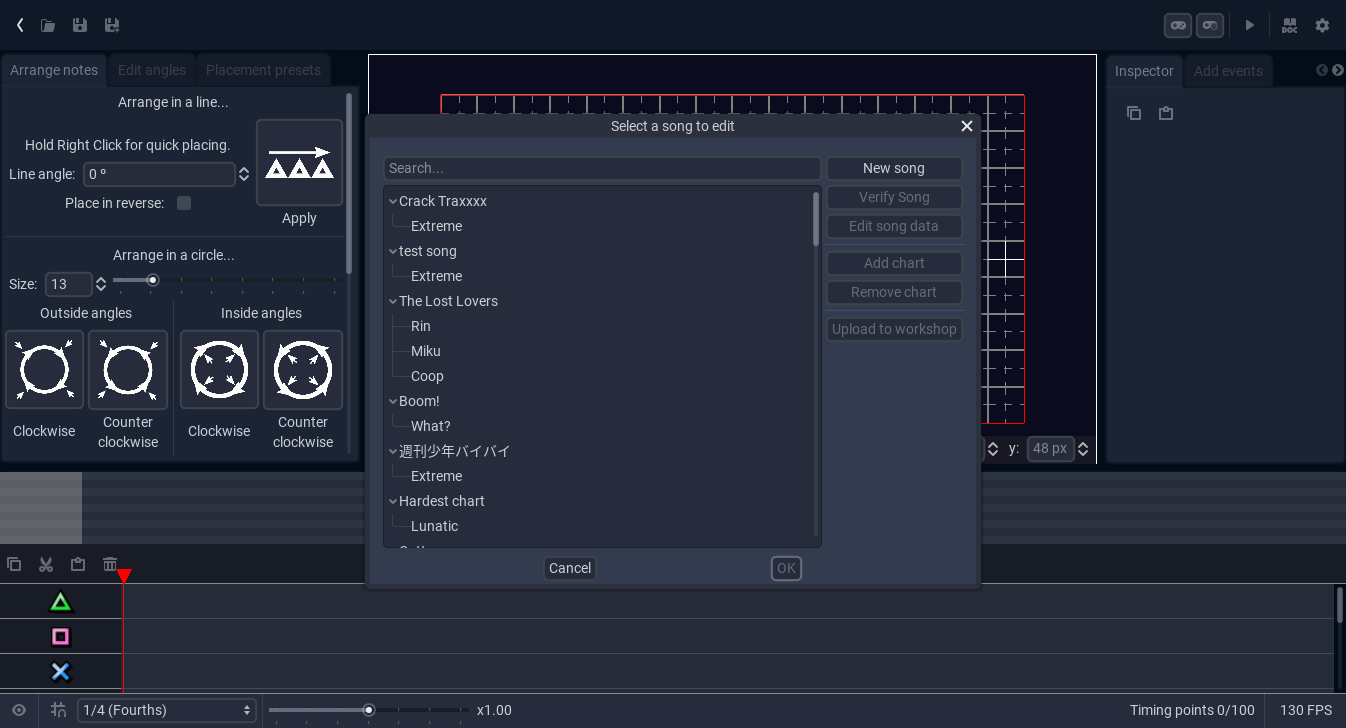
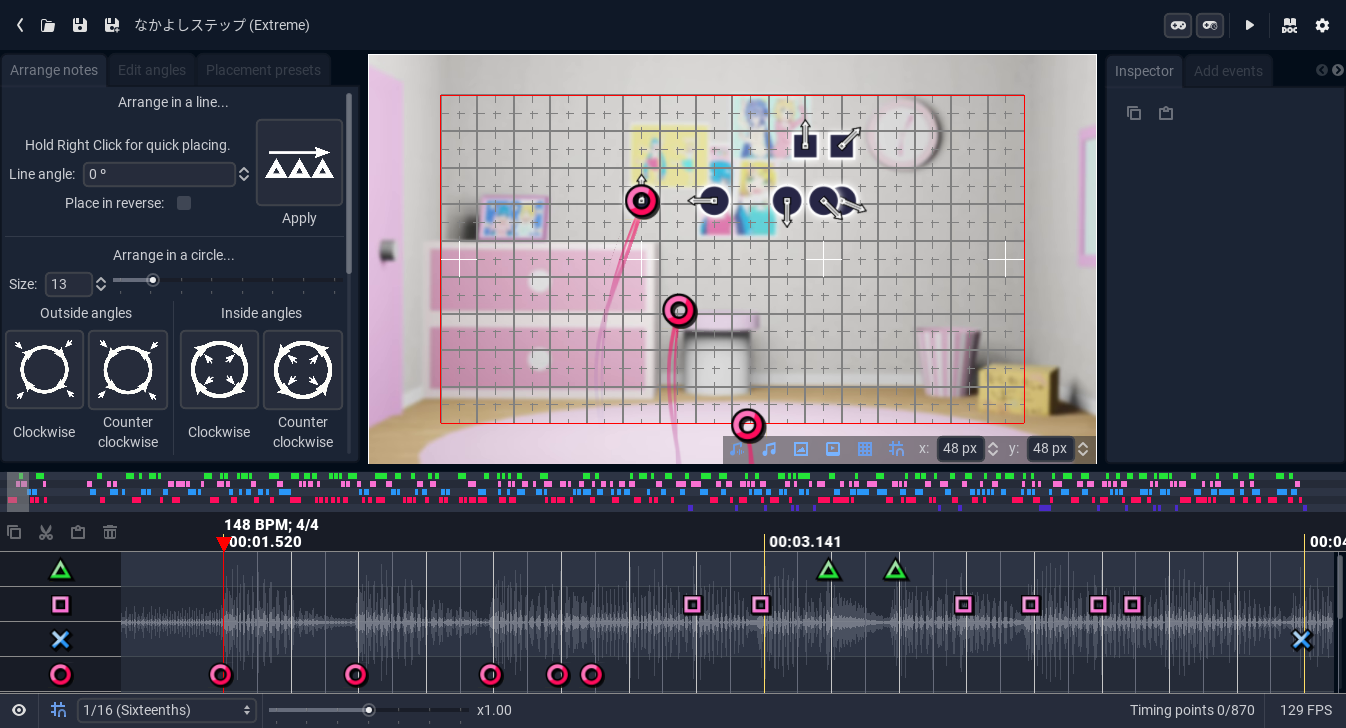
The first thing you will see when you open the editor is the Chart Manager. If you open a chart, then you will be greeted by the main editor window.


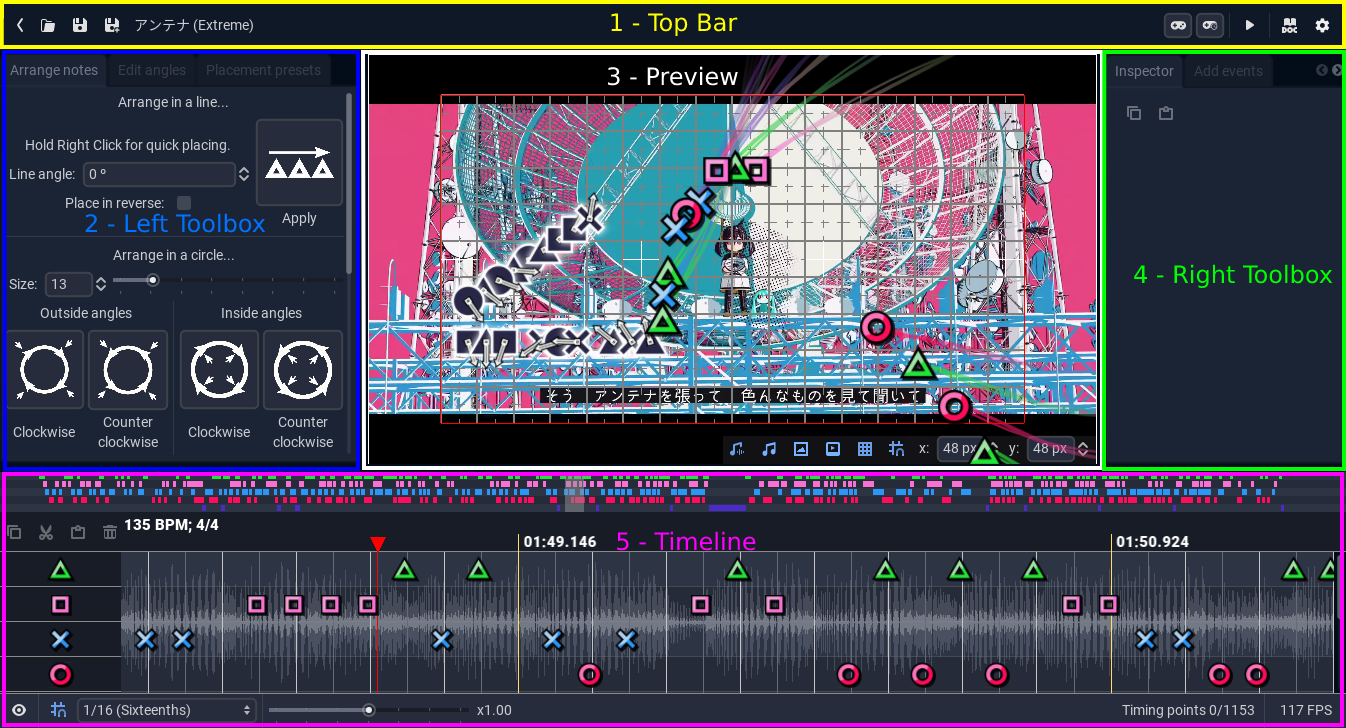
From here, you can see the 5 main areas of the editor:

They are, in order:
- The Top Bar
- The Left Toolbox
- The Preview
- The Right Toolbox
- The Timeline
Inbetween these areas, there are draggable separations. You can resize each part and it will save this layout.
The Top Bar
The Top Bar is composed of 2 sections: The left side and the right side.
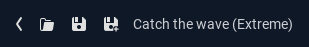
The left side

On the left side, we have a few buttons and some info. They are, in order:
- The exit button
- The open chart button
- The save buttons
- The song name
- The difficulty
The right side

On the right side, we can find, in order:
- The playtest (and playtest at time) buttons
- The preview play/pause button
- The documentation links (which point to this very manual)
- The settings button
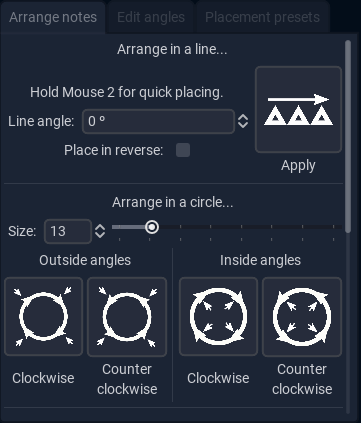
The Left Toolbox

The Left Toolbox is composed of 3 Modules which are responsible for some of the most common operations in the editor. They are, in order:
You can select between them by clicking the corresponding Tab on the top of the toolbox.
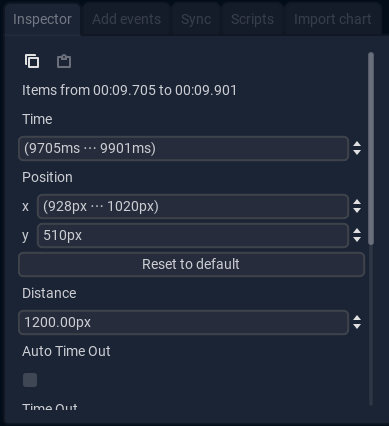
The Right Toolbox

The Right Toolbox is also composed by various Modules, which house some less frequently used, but way more powerful tools. They are, in order:
You can also select them by clicking on its corresponding Tab.
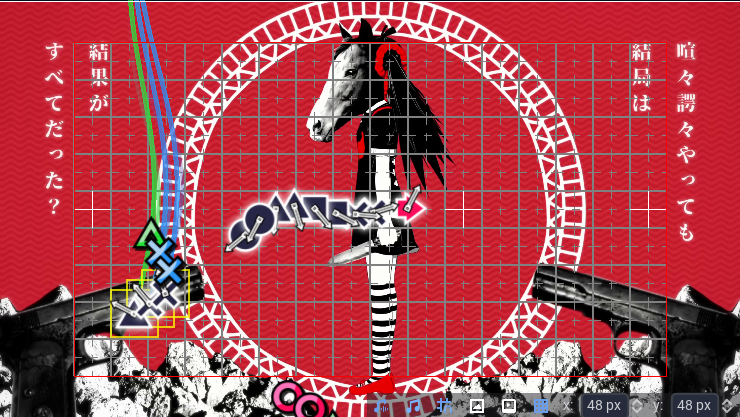
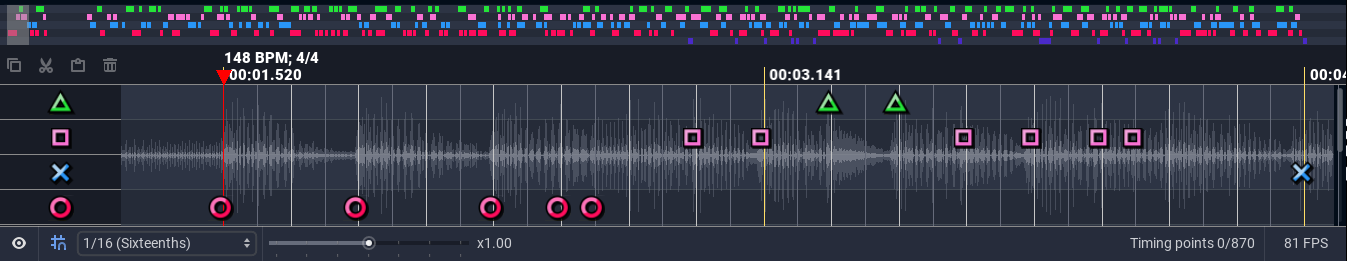
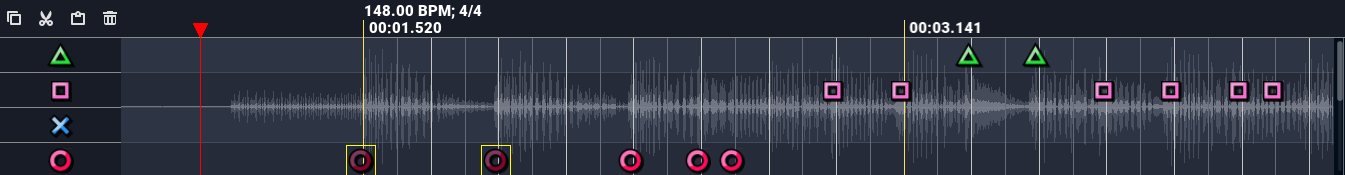
The Preview

The Chart Preview is one of the most useful tools in the whole Editor. It is what allows us to see, in real time, how our chart will look. It houses various buttons and toggles in its bottom right corner, which are:
It also allows the charter to place and arrange notes, and to edit their angles.
The Timeline

The Timeline is the tool used to look at the chart in full, and managing all of the notes. it is composed of 3 main parts:
The Minimap

The Minimap shows a small view of the whole chart, with a translucent rectangle which can be used to quickly move through the chart.
The Layers

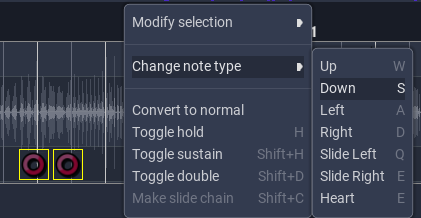
This is the main Timeline view. You can use it to create notes, select them or cut, copy and paste them. It also allows you to see and edit the tempo map, and a variety of other operations through the contextual menu.

The Footer
The Timeline Footer is divided in 2 parts: The left side and the right side.

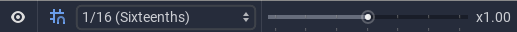
The left side contains a button to open the layer manager, a button to toggle timeline snap, a dropdown to select a timeline resolution and the speed slider.

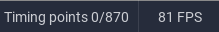
The right side contains a note counter, and an FPS counter.
The different controls
The editor is primarily made up of some basic control nodes, which have some special properties. They are:
- Buttons: These have a hint when you hover over them, which contains some help on how to use it and the corresponding shortcut
- Toggle Buttons: These are Buttons that conserve their state, so instead of pressing them you can toggle them on and off. When a Toggle Button is white, it means that its Off, and when its light blue its On.
- Line Edits: These allow you to input a single line of text. Pressing Enter will accept the changes, and pressing Esc or pressing outside of the control will reject them.
- Spinboxes: They are like Line Edits, but they only allow numerical values. You can also run expressions on them. They may impose some bounds on the values you input. They also have some arrows to increase and decrease the values.
- Multi Spinboxes: These work similarly to Spinboxes, but have some extra features to work with multiple values at once. You can read more about them here.
- Text Edits: This works like a Line Edit, but it allows you to input multiple lines. Therefore, Enter will just add a new line.
- Code Edits: These are like Text Edits, but they have syntax highligthing for scripts and a miniature version of the code on the right.
- Spinboxes: They are like Line Edits, but they only allow numerical values. You can also run expressions on them. They may impose some bounds on the values you input. They also have some arrows to increase and decrease the values.